In diesem Teil des Tutorials wollen wir in einem Widget eine ordentlich formatierte Tabelle gestalten. Dies ist nicht ganz so einfach wie bei einer Website, weil es kein klassisches Tabellenelement gibt. Über ein Stack kann jedoch eine tabellenähnliche Struktur aufgebaut werden, welche den meisten Ansprüchen genügen dürfte.
Die Klasse WidgetStack
Einem Widget können beliebig viele Stacks hinzugefügt werden. Jeder Stack ist ein in sich geschlossener Bereich, welcher unabhängig von den anderen Stacks des Widgets formatiert werden kann.
Um eine Tabelle abzubilden, wird zunächst ein Stack benötigt, welcher dann die Daten einer Tabelle aufnehmen kann. Wie schon bei den anderen Elementen eines Widgets wird auch ein Widgetstack nicht direkt erzeugt, sondern über den Aufruf der Methode .addStack auf dem Widget.
var stack = widget.addStack();Mit diesem Code wird unser Widget also um ein Stack erweitert, welches unsere Tabelle aufnehmen wird.
Spaltendefinition
Ein Stack ordnet die hinzugefügten Elemente automatisch horizontal an. Über die Methode .addText lässt sich einem Stack Text hinzufügen. Rufen wir diese Methode mehrfach auf, werden so automatisch unsere Spalten erzeugt. Folgender Code würde also 3 Spalten erzeugen:
stack.addText("Column 1");
stack.addText("Column 2");
stack.addText("Column 3");Alternativ existiert auch die Methode .addImage, mit welcher wir in dem Stack ein Bild darstellen könnten.
Das frisch erzeugte Stack fügt die drei Spalten nun direkt aneinander, es fehlt noch etwas Abstand zwischen den 3 Textelementen. Um Abstand zwischen den Elementen zu schaffen, existiert die Methode .addSpacer, unser Beispiel muss daher wie folgt angepasst werden:
stack.addText("Column 1");
stack.addSpacer();
stack.addText("Column 2");
stack.addSpacer();
stack.addText("Column 3");Die Methode .addSpacer fügt per Default einen flexiblen Abstand ein, die Breite des Spacers wird dynamisch an den verfügbaren Platz angepasst. Alternativ kann mittels .addSpacer(length: number) auch eine feste gewünschte Breite angegeben werden.
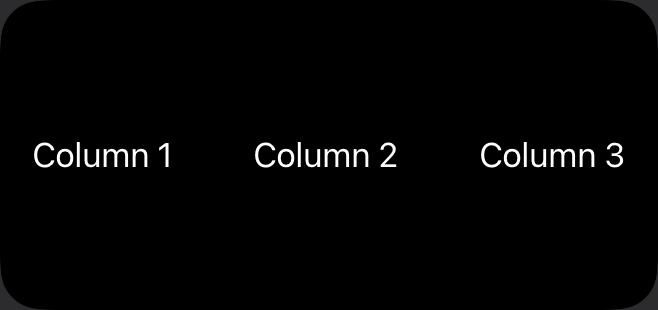
Obiges Codebeispiel führt nun bereits zu einer ersten tabellenähnlichen Struktur:

Zeilen der Tabelle
Leider gibt es kein explizietes Row-Element, mit dem innerhalb des Stacks eine neue Zeile erzeugt werden könnte. Daher müssen wir uns zur Erzeugung einer neuen Zeile mit einem einfachen Zeilenumbruch behelfen, welchen wir innerhalb eines Strings mit \n erzeugen können:
stack.addText("Row 1\nRow 2\nRow 3");
stack.addSpacer();
stack.addText("Row 1\nRow 2\nRow 3");
stack.addSpacer();
stack.addText("Row 1\nRow 2\nRow 3");
Das Vorgehen zur Erzeugung einer neuen Zeile ist auf den ersten Blick etwas ungewohnt. Beispielsweise wird in einer klassischen HTML-Tabelle der Inhalt zeilenweise aufgebaut, in Scriptable haben wir hier nun einen spaltenweisen Aufbau der Tabelle.
Ein kleiner Tipp an dieser Stelle: Liegen die Daten klassisch zeilenweise in einer Array-Objekt-Struktur vor, kann der Inhalt des Arrays wie folgt in den Spaltentext umgewandelt werden (Das Array data enthält exemplarisch ein Objekt mit dem Attribut column1):
stack.addText(data.reduce((accumulator, currentValue) => accumulator + currentValue.column1 + "\n", ""));Formatierung der Tabelle
Zur Formatierung der Tabelle bietet sich hauptsächlich die Formatierung des enthaltenen Textes an. Das Vorgehen ist hier analog dem im ersten Tutorial beschriebenen Vorgehen zur Formatierung von Text, welcher mittels widget.addText hinzugefügt wurde.
Der Aufruf von stack.addText gibt uns ein Objekt vom Typ WidgetText zurück, über welchen wir den jeweiligen Text individuell formatieren können. Hierzu stehen uns 3 interessante Optionen zur Verfügung:
- .font: Die Zuweisung eines Font-Objekts ist möglich, um Schriftart und Schriftgröße zu beinflussen
- .textColor: Die Farbe des Textes kann definiert werden
- .textOpacity: Der Transparenzgrad des Textes kann definiert werden
Beispielsweise könnte so ein fettdruck erzeugt werden:
var text=stack.addText("Example");
text.font=Font.semiboldSystemFont(14);Fazit
Das Erstellen von Tabellen in einem Widget ist zwar etwas umständlich, aber grundsätzlich möglich. Mit den oben gezeigten Methoden sollte es möglich sein, auch komplexere Layouts zu realisieren und Daten übersichtlich zur Anzeige zu bringen.
Für Fragen aller Art bietet sich folgende Seite an:
Es lassen sich auch hier hunderte Beispiele finden, die nur darauf warten, ausprobiert zu werden. Auch wird Euch hier gerne bei Problemen weitergeholfen.
Sollte Euch mein kleines Scriptable Tutorial gefallen haben, würde ich mich über einen kleinen Einwurf in die Kaffeekasse freuen:
https://www.paypal.com/paypalme/markmescher/2,99
Wie groß der Kaffee werden soll, dürft Ihr natürlich frei entscheiden 🙂
Schaut auch gerne einmal in meine anderen Scriptable Tutorials hinein!
Hallo Mark,
danke für dein Tutorial.
Sollte es nicht theoretisch möglich sein 1 Stack zu implementieren in dem sich 3 Stacks befinden die dann die Spalten darstellen? Bei mir hat es leider nicht funktioniert aber vielleicht hast du ja eine Idee davon.
Bei deiner Version ist es doch nicht möglich in einer Spalte unterschiedliche Textfarben zu benutzen oder?
MfG
Lukas